Самоучитель Illustrator CS 2004
Рисование по шаблону
Как видите, не так уж просто привести в приличный вид результат сканирования. В некоторых случаях проще нарисовать картинку заново, используя в качестве шаблона растровый оригинал. Наш логотип — наглядное тому подтверждение, так как он состоит из комбинации простых фигур.
Попробуем нарисовать новый логотип, пользуясь оригиналом только в качестве образца (этот процесс называется «отрисовать картинку»).
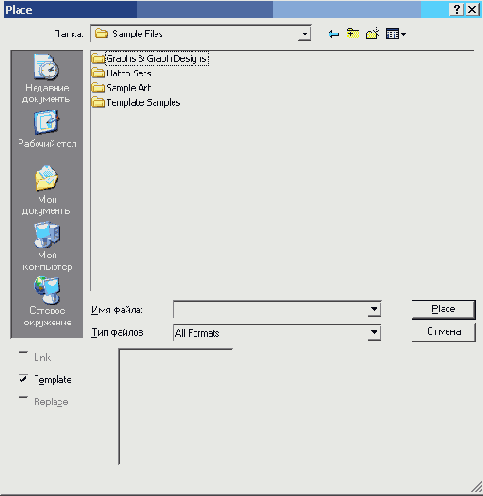
Хорошо бы разместить исходное изображение так, чтобы оно было видно, но не слишком мозолило глаза и не мешало работе. В Illustrator эта ситуация предусмотрена и, на взгляд разработчиков, очень удобно реализована. Речь идет об использовании так называемого шаблона (template) — изображения, расположенного на специальном слое, которое выводится на экран с низкой насыщенностью цвета. Чтобы поместить шаблон в документ, выполните команду File

Рис. 1.20. Окно Place
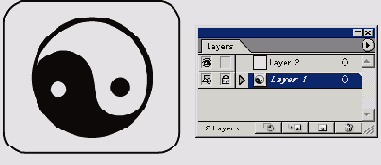
Выберите здесь изображение, которое будете отрисовывать, и не забудьте отметить опцию Template (Шаблон). После щелчка на кнопке Place (Поместить) в открытом документе появится выбранная картинка, более бледная, чем оригинал. Если вызвать палитру Layers (Слои), то можно убедиться, что изображение помешено на специальный шаблонный слой — в нашем случае он называется Template scan.tif (рис. 1.21).

Рис. 1.21. Шаблонное изображение и его место на палитре Layers
Этот слой обладает особыми свойствами: его содержимое не выводится на печать, не выделяется и, следовательно, не может быть изменено. Изображение на шаблонном слое ослабляется до определенной величины, по умолчанию — до 50% от исходной насыщенности. Если шаблон кажется вам слишком бледным или, наоборот, слишком ярким, можете изменить степень его насыщенности. Для этого дважды щелкните на имени слоя на палитре Layers (Слои) и в появившемся окне свойств слоя измените значение напротив опции Dim Images to: (Фоновый режим) (рис. 1.22).
ВНИМАНИЕ
Если в этом окне отменить опцию Template (Шаблон), слой станет обычным, его содержимое можно будет выделять и печатать. И наоборот, любой слой станет шаблонным, если в окне его свойств активизировать Template (Шаблон).

Рис. 1.22. Окно свойств слоя
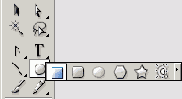
Итак, шаблон задан. Теперь нужно решить, как рисовать иллюстрацию. Для создания простых фигур — кругов, прямоугольников, правильных многоугольников и звезд — предусмотрены специальные инструменты. Все они собраны в одном месте палитры инструментов (рис. 1.23). По умолчанию виден Rectangle (Прямоугольник). Если вам нужен другой инструмент из этой группы, щелкните на значке прямоугольника и , не отпуская кнопку мыши, подождите немного. Появится список всех инструментов рисования фигур, и вы сможете выбрать нужный. По этому же принципу организованы и другие группы инструментов.

Рис. 1.23. Инструменты для создания простых фигур
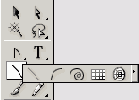
Для рисования незамкнутых фигур используются инструменты, расположенные левее только что рассмотренной группы (рис. 1.24). Они позволяют рисовать отрезки, дуги, спирали, а также прямоугольную и полярную координатную сетки.
Посмотрим, удастся ли нам с помощью инструментов этих двух групп воспроизвести изображение по шаблону.

Рис. 1.24. Инструменты рисования незамкнутых фигур
Вначале нарисуем рамку. Для этого можно применить инструмент Rounded Rectangle (Закругленный прямоугольник) (второй слева в группе простых фигур на рис. 1.23).
Щелкните левой кнопкой мыши в левом верхнем углу шаблона и, не отпуская ее, протяните курсор в правый нижний угол. Созданная фигура, скорее всего, не будет совпадать с оригиналом ни по размерам, ни по радиусу закругления углов (рис. 1.25).

Рис. 1.25. Прямоугольник, нарисованный поверх шаблона с помощью Rounded Rectangle
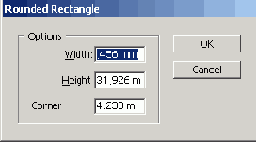
А вот с радиусом закругления придется повозиться. Прежде чем начать эксперименты с подбором, запомните ширину и высоту созданного прямоугольника (они показаны в полях W: и Н: палитр Info (Информация) и Transform (Трансформация). Теперь удалите его и инструментом Rounded Rectangle (Закругленный прямоугольник) один раз щелкните в левом верхнем углу оригинала. Появится окно, в котором нужно будет ввести параметры создаваемого прямоугольника: ширину — в поле Width (Ширина), высоту — в Height (Высота), а радиус закругления углов — в Corner Radius (Радиус угла) (рис. 1.26). Изменяя последний из параметров, можно добиться соответствия нарисованной фигуры и оригинала.

Рис. 1.26. Окно свойств Rounded Rectangle"
Этот способ довольно кропотливый. Все можно сделать гораздо быстрее:
2. Подгоните размеры прямоугольника под размеры шаблона.
3. Примените к нарисованной фигуре эффект Effect
СОВЕТ
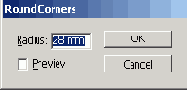
Когда вы вводите новое значение в поле Radius (Радиус), изображение на экране автоматически не меняется, даже если включена опция Preview (Просмотр). Чтобы перерисовать картинку на экране, нажмите клавишу Tab.

Рис. 1.27. Окно эффекта Round Corners
ВНИМАНИЕ
Не перепутайте эффект Stylize
После того, как вы добились подобия рисованной фигуры и оригинала, щелкните на кнопке ОК.
Поскольку радиус закругления созданного рисунка изменять не придется, лучше превратить прямоугольник с Round Corners (Скругленные углы) в обычный контур. Для этого выделите его и выполните команду Options
СОВЕТ
При таком преобразовании из заливки и обводки исходной фигуры создаются отдельные объекты. Чтобы не «плодить» лишнего, перед выполнением команды Object > Expand Appearance (Объект > Преобразовать внешний вид) отмените заливку прямоугольника.
Теперь нужно добиться того, чтобы нарисованный прямоугольник по толщине совпадал с шаблонным. Для этого откройте палитру Stroke (Обводка) (команда Window > Stroke (Окно > Обводка) или клавиша F10) и изменяйте значение в поле Weight (Толщина) до тех пор, пока не получите приемлемый результат (рис 1.28).

Рис. 1.28. Палитра Stroke
На этом создание внешней рамки знака можно считать законченным. Есть только одно небольшое замечание: с объектом будет удобнее работать, если применить к нему команду Object
Как видите, теперь мы имеем дело с двумя концентрическими контурами. Новый вариант объекта хорош тем, что заливку между ними можно окрашивать большим количеством способов, чем обводку.

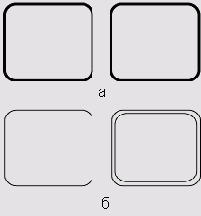
Рис. 1.29. Объект до (слева) и после (справа) применения к нему операции
Object
Чтобы нарисованный объект не мешал дальнейшей работе, зафиксируйте его командой Object
Займемся центральным элементом. Основная часть изображения — круг. Внешнюю границу рисуем инструментом Ellipse (Эллипс) с нажатой клавишей Shift — получится правильная окружность. Учитывая, что внешняя граница имеет большую толщину, преобразуем ее с помощью палитры Stroke (Обводка) и команды Outline Stroke (Преобразовать обводку), как это было описано выше для прямоугольного контура. Кружочки внутри знака рисуем тоже с помощью Ellipse (Эллипс) (рис. 1.30).
СОВЕТ
Не обязательно рисовать две окружности. Достаточно создать одну и скопировать ее на другое место. Копирование произойдет, если перемещать фигуру инструментом выделения, удерживая нажатой клавишу Alt. Если удерживать еще и Shift, копия будет создана на той же горизонтали (или вертикали, или под углом 45°), что и оригинал.

Рис. 1.30. Исходное изображение (слева) и нарисованная фигура (справа) перед заключительным этапом создания знака
Осталось самое сложное — разрезать большой круг на две симметричные каплеобразные области. Можно попытаться сделать это инструментом Knife (Нож) (рис. 1.31).

Рис. 1.31. Инструмент Knife на палитре инструментов
Порядок действий следующий.
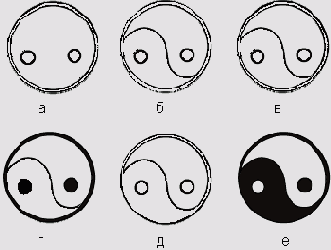
2. Выделите только внутренний круг и активизируйте инструмент Knife (Нож). Щелкните им в левой части рисунка (там где начинается граница между инь и ян) и, не отпуская кнопку мыши, попытайтесь как можно точнее повторить линию раздела (рис. 1.32, б). Для применения инструмента Knife (Нож) необходимы твердая рука и графический планшет, поэтому первое приближение будет далеко от идеала.
3. Переключитесь на инструменты группы Реn (Перо) и отредактируйте контур, как мы это делали при исправлении результата трассировки (рис. 1.32, в).
4. Итак, форма знака передана верно, осталось окрасить его в соответствии с оригиналом. Есть два способа объединить: сгруппировать их командой Object
5. Отменим создание составного пути, выполнив Object

ВНИМАНИЕ
Некоторые операции, выполняемые с помощью палитры Pathfinder (Обработка контуров), носят промежуточный характер. После применения таких операций на палитре становится доступной кнопка Expand (Преобразовать). Если на ней щелкнуть, операция будет применена окончательно. В данном случае лучше так и сделать, или сразу щелкать на кнопке при нажатой клавише Alt — это приведет к автоматическому преобразованию.
6. Выделим все составляющие части знака и выполним команду Object > Compound Path > Make (Объект > Составной путь > Создать) (Ctrl+8). Если теперь присвоить объекту черную заливку, он, скорее всего, будет выглядеть как черный круг. Поэтому вызовем палитру Attributes (Атрибуты) (рис. 1.34) и щелкнем на кнопке Ш. В результате знак окрасится так же, как и оригинал (рис. 1.32, е).

Рис. 1.32. Этапы отрисовки центрального элемента знака: а— преобразование внешнего кольца; б— применение инструмента Knife (Нож); в— отредактированный контур; г— объединение всех элементов в единую фигуру; д— объединение внешнего контура и нижней «капли»; е— корректировка окраски

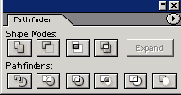
Рис. 1.33. Палитра Pathfinder

Рис. 1.34. Палитра Attributes
