Самоучитель Illustrator CS 2004
Создаем строку и абзац
Начнем с самого простого из указанных выше документов, а именно с визитки. Чаще всего заказчик просит создать визитку, в которой будет отражена основная информация о нем: ФИО, контактные телефоны и адреса, а также иногда занимаемая должность и организация. И, конечно же, если мы говорим о компании, то на визитке будет располагаться ее логотип (наш символ). Практически вся остальная информация — это текст.
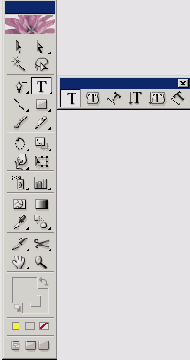
Рассмотрим инструменты, с помощью которых будем создавать визитку. Они практически не отличаются от аналогичных в других графических редакторах. Для создания и редактирования текста в Illustrator есть шесть инструментов, расположенных на палитре инструментов (рис. 4.1).

Рис. 4.1. Расположение инструментов группы Text на палитре инструментов
Самый простой и наиболее часто используемый инструмент создания текста — Туре (Текст) (и его вариант Vertical Type (Вертикальный текст)) — служит для создания ничем не ограниченного текста, поэтому форматирование полностью ложится на плечи пользователя. Работать с этим инструментом легко, так как он очень напоминает курсор текстового редактора. Чтобы начать создавать текст, достаточно щелкнуть в окне документа.
Если инструментом Туре (Текст) щелкнуть на уже созданном тексте, не будет создаваться новый фрагмент, а появится возможность редактирования старого. Именно поэтому никогда не стоит торопиться с растеризацией текста (или иными словами перевода его из векторных элементов в растровые).
В процессе создания текста вы сами определяете длину строк. Как и в любом текстовом редакторе, для перевода на новую строку следует нажать клавишу Enter.
Для этого инструмента действуют все основные правила выделения текста, то есть следующие:
ВНИМАНИЕ
Adobe Illustrator поддерживает работу с буфером обмена. Поэтому вы можете вставить текст из другой программы, либо наоборот.
Инструмент Vertical Type (Вертикальный текст) отличается только направлением написания. Для него оно вертикальное.
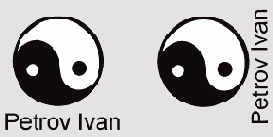
А теперь, исходя из полученных теоретических сведений, можно приступать к созданию визитки. Естественно, сначала создается новый документ необходимого размера. Далее следует написать имя, воспользовавшись одним из рассмотренных выше инструментов. В результате получится один из двух представленных на рис. 4.2 вариантов.

Рис. 4.2. Пример расположения текста по вертикали и горизонтали
СОВЕТ
Если возникла необходимость изменить ориентацию набранного текста с горизонтального на вертикальный или наоборот, воспользуйтесь командой главного меню Туре > Туре Orientation (Текст > Ориентация текста).
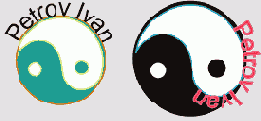
После того, как текст написан, его можно преобразовывать. Для этого его необходимо выделить инструментом Selection (Выделение), а дальше можно воспользоваться любым из рассмотренных раньше инструментов деформирования, а именно: Rotate (Поворот), Reflect (Отражение), Shear (Перекос) и др. В результате можно получить искаженный текст, который также можно использовать при создании проектов (рис. 4.3).

Рис. 4.3. Искаженный текст
Кроме того, если заказчик пожелает, можно расположить буквы не по прямой линии, а по любой траектории.
В Illustrator направляющей линией для текста может выступать любая кривая Безье. Для пользователя это означает, что по форме текстового объекта ограничений не существует, что весьма полезно в дизайнерской работе.
Текст по кривой создается специальным инструментом Path Type (Текст по кривой) . Чтобы воспользоваться этим инструментом, следует создать специальную кривую или использовать уже готовую. На рис. 4.4 приведен пример расположения надписи по периметру знака.

Рис. 4.4. Расположение текста по периметру
Если вы выделите такой текст любым инструментом выделения, то увидите курсор в начале. Это очень важный момент. Если вы вооружитесь инструментом Direct Selection (Частичное выделение), то, потянув за этот курсор, сможете менять положение надписи относительно кривой, то есть так, как показано на рис. 4.4.
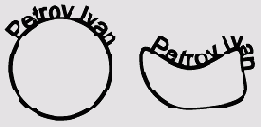
После создания текста можно изменять кривую, вдоль которой он расположен, перемещая узлы несущего контура. Для этого предназначен все тот же инструмент Direct Selection (Частичное выделение). Пример такого преобразования представлен на рис. 4.5.
Итак, заказчик просит нас создать визитку и указать на ней его имя, телефон, должность и компанию. Причем визитка должна располагаться горизонтально.

Рис. 4.5. Искажение пути, по которому расположен текст
Создайте новое изображение (File > New (Файл > Новый) или Ctrl+N). Укажите все необходимые параметры. Единственное пожелание заказчика на данном этапе, которое нам необходимо учесть, — это горизонтальное расположение (то есть ширина карточки больше высоты).
Далее следует поместить эмблему фирмы. Есть два основных варианта: это или небольшой значок, который не пересекается буквами, или, наоборот, размер эмблемы практически равен размеру карточки и, соответственно, все надписи будут пересекать ее.
Если вы выбрали второй случай или нечто среднее, то обратите внимание на то, что текст должен хорошо читаться, а его цвет и цвет знака (или их насыщенность) должны существенно различаться.
Мы для нашего заказчика решили остановиться на среднем варианте (рис. 4.6), то есть: знак не очень большой, и его пересечет лишь часть надписей.

Рис. 4.6. Заготовка для визитки
Теперь перейдем к созданию надписей. Активизируйте один из рассмотренных выше инструментов работы с текстом и напишите имя клиента (рис. 4.7).

Рис. 4.7. Имя заказчика
Скорее всего, буквы будут не очень подходить по стилю, да и размер не тот, не говоря уже о месторасположении. Наиболее простой способ исправить две последние проблемы — это взять инструмент Selection (Выделение), переместить надпись на подходящее место и исправить ее размер. Эта операция выполняется так же, как и при работе с простыми фигурами, так как текстовый блок практически ничем не отличается от них.
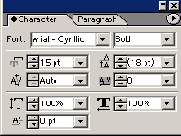
Однако не все вопросы можно решить при помощи данного инструмента. Поэтому необходимо обратиться к палитре Character (Символ). Чтобы ее вызвать, выполните команду Window > Туре > Character (Окно > Текст > Символ) или нажмите сочетание клавиш Ctrt+T (рис. 4.8).

Рис. 4.8. Палитра Character
На этой палитре находятся практически все настройки, которые могут вам понадобиться. После того как палитра Character (Символ) появится на рабочем столе, необходимо полностью развернуть ее, то есть открыть все настройки. Для этого щелкните на пиктограмме в виде стрелки в правом верхнем углу этой палитры — откроется меню свойств. Включите опцию Show Options (Показать настройки).
Чтобы иметь возможность преобразовывать текст, его необходимо сначала выделить. Для этого следует активизировать инструмент Туре (Текст), а дальше действовать курсором как в текстовом редакторе: подвести его к тексту и, удерживая клавишу мыши, выделить фрагмент. Можно также установить курсор в начале строки, а далее, нажав и удерживая клавишу Shift, перемещаться при помощи клавиш управления курсором. Данный способ необходим, если выделяется не вся надпись, а ее фрагмент. Если же необходимо выделить все сразу, воспользуйтесь инструментом Selection (Выделение), щелкнув им один раз на тексте.
После того, как текст выделен, можно изменять следующие параметры.
Font(Гарнитура)
Гарнитурой называется единство шрифта в написании (внешнем виде). Наиболее известны следующие гарнитуры: Aria], Garamond, Times New Roman и др. На сегодняшний день их существует несколько десятков тысяч. В настоящее время под гарнитурой обычно понимают сам шрифт, то есть шрифтовой файл, подключенный к операционной системе либо при ее установке, либо пользователем.
Чтобы выбрать подходящую гарнитуру, достаточно щелкнуть на пиктограмме в виде стрелки и в открывшемся меню найти нужную. В Illustrator нельзя сразу просматривать внешний вид шрифтов, как это делается в CorelDraw, и это серьезный недостаток, так как приходится или перебирать все варианты, или просматривать их начертание в какой-либо внешней программе.
В окне выбора гарнитуры можно вводить название необходимого шрифта. Это полезно тем, у кого их установлено несколько сотен и кто при этом помнит названия необходимых.
Изменить гарнитуру можно также при помощи основного меню: Туре > Font > (Текст > Гарнитура > ), а далее из раскрывшегося списка выбрать необходимый шрифт. Однако таким способом пользуются достаточно редко, так как он требует больше времени.
На рис. 4.9 представлен пример написания имени несколькими различными шрифтами.

Рис. 4.9. Пример написания текста разными шрифтами
Начертание
Начертание — это отличие шрифтов одной гарнитуры друг от друга по наклону или толщине штриха. К примеру, распространенная гарнитура Times New Roman имеет четыре начертания:
Для выбора подходящего написания можно также пользоваться вводом с клавиатуры: например, если щелкнуть на палитре Character (Символ) и нажать клавишу I, появится значение «Italic». На рис. 4.10 показано имя, написанное гарнитурой Times New Roman всеми четырьмя видами начертания.

Рис. 4.10. Пример написания текста с различным начертанием
Кегль, или размер
Эту настройку полиграфисты традиционно называют кеглем. Другие пользователи могут спокойно называть ее размером символов, так как этот вариант уже используется довольно часто, особенно в среде дизайнеров-«электронщиков».
ВНИМАНИЕ
В действительности размер символа и кегль шрифта — разные вещи. Размер символа существенно (на 30-40%) меньше его кегля. Кегль измеряется в полиграфических единицах — пунктах. Классические пункты не совсем точно переводятся в другие единицы, в Illustrator используется их приблизительное значение, равное 1/72 дюйма.
Данный параметр, так же как и первый, можно изменять, обратившись к главному меню: Туре > Size (Текст > Размер), после чего выбрать один из предложенных вариантов или ввести свое численное значение, выбрав пункт Other (Другой).
Для изменения размера шрифта можно использовать и сочетания клавиш: Ctrl+Shift+> увеличивает кегль, Ctrl+Shift+< — уменьшает.
В настройках программы Edit > Preferences > Units & Undo (Правка > Установки > 48=8FK 87<5@5=80 8 >В:ОВ) 2 АВ@>:5 Туре (Текст) можно выбрать другие единицы измерения кегля. Доступны следующие варианты:
Интерлиньяж (Leading)
Под интерлиньяжем понимают расстояние между строками текста, точнее, базовыми Линиями строк. Во всех программах от Adobe интерлиньяж по умолчанию составляет 120% от размера шрифта. Именно этот вариант называется Auto. Изменять данную настройку имеет смысл, если вы работаете с текстом, написанным в несколько строк, переход между которыми осуществлялся нажатием клавиши Enter.
Кернинг
Очень важная настройка, также родом из классической полиграфии, задает расстояние между символами. Дело в том, что если между всеми символами сохранять одинаковое расстояние, то начинает казаться, что некоторые их сочетания начинают слипаться либо, наоборот, стоят слишком далеко друг от друга. Эти пары символов известны, и поэтому многие шрифты типов Adobe Type 1 и TrueType содержат так называемые таблицы кернинга, в которых расстояние между каждой парой символов уже задано.
Но любой пользователь может определить наиболее подходящее расстояние между символами «на глаз» и ввести свое значение. Понятно, что при этом курсор должен находиться между символами. Кроме того, можно воспользоваться клавишами управления курсором. Сочетание клавиши Alt и —> увеличивает кернинговое расстояние, Alt и <-уменьшает.
Возможно, эта настройка не понадобится вам при создании документов с достаточно большим количеством текста, однако на визитке, где каждая надпись обращает на себя внимание, можно немного потрудиться и проверить каждое сочетание.
Трекинг
Настройка, на первый взгляд, очень похожая на предыдущую. Их часто путают, хотя, если разобраться, разница принципиальна. В кернинге задается расстояние между двумя конкретными символами, в тренинге — между всеми символами выделенного текстового фрагмента (точнее говоря, задается расстояние, добавочное к кернингу, то есть они складываются).
При использовании клавиш управления курсором сочетание клавиши Alt и —> увеличивает трекинговое расстояние, Alt и <-уменьшает.
Настройка, не относящаяся к классическим полиграфическим понятиям. При помощи ее задается искусственное изменение высоты символов конкретной гарнитуры. Это позволяет добиваться большого разнообразия вариантов написания при небольшом количестве доступных шрифтов.
Отличие от предыдущей настройки только в направлении деформации символов.
Остальные настройки на данном этапе вам скорее всего не понадобятся, поэтому не будем на них останавливаться. Итак, учитывая все рассмотренные ранее особенности создания и редактирования шрифтов, выполните все необходимые надписи.
СОВЕТ
Каждую новую надпись создавайте отдельно, независимо от других, так как это значительно упростит последующее редактирование (особенно перемещение). Для этого просто каждый раз щелкайте инструментом Туре (Текст) по новому месту на изображении.
В результате может получиться нечто похожее на то, что представлено на рис. 4.11.

Рис. 4.11. Начальный вариант визитки
Однако вряд ли заказчик останется доволен такой работой. Во-первых, слишком много шрифтов, абсолютно не связанных между собой. Конечно, для исправления этой ошибки можно воспользоваться командами основного меню или рассмотренной выше палитрой Character (Символ). Однако есть еще один способ, который зачастую намного удобнее.
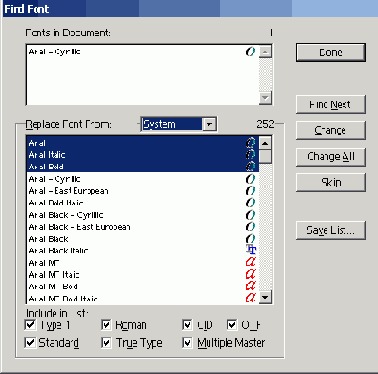
В Adobe Illustrator существует специальная операция Find Font (Найти шрифт), которая позволяет не просто находить шрифты определенной гарнитуры и типа, но и заменять их в документе. Выполните команду: Туре > Find Font (Текст > Найти шрифт) (рис. 4.12).

Рис. 4.12. Диалоговое окно Find Font
Таким образом можно достаточно быстро и просто подобрать все необходимые шрифты, которые будут наилучшим образом соединяться в данном документе. Далее можно поработать над расположением надписей и их размерами.
Мы предложим нашему заказчику вариант, представленный на рис. 4.13.

Рис. 4.13. Итоговый вариант визитки
