Самоучитель Illustrator CS 2004
Создание HTML-страницы
Illustrator, в принципе, можно использовать и для создания целых сайтов. Правда, с оговоркой, которая звучала уже неоднократно — это будет совсем не профессиональная работа. Но если вам нужно сделать, к примеру, одну информативную страницу, «визитку» в Интернете, то учить HTML и осваивать специальные пакеты нет смысла. Вам поможет уже вполне привычная во всех отношениях программа.

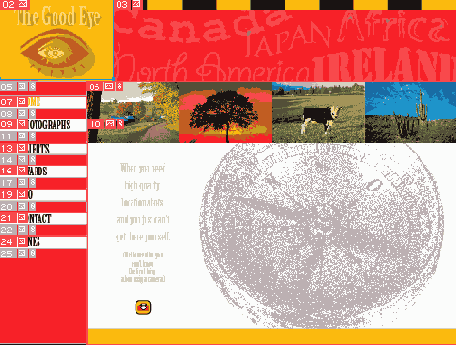
Рис. 8.19. Вид страницы, которую мы будем повторять
Единственный элемент, который будет использован готовым, — это центральная растровая картинка. Вы можете копировать ее с экрана.

Рис. 8.20. Результат подготовки изображения первой страницы сайта
Теперь приступим к созданию меню сайта. Вначале напишите его при помощи Text (Текст). Обратите внимание на то, что каждый пункт должен быть отдельным блоком, не связанным с другими. После этого каждый пункт нужно связать с соответствующей страницей, указав ее URL (пример для первого пункта показан на рис. 8.21).

Рис. 8.21. Задание URL через палитру Attributes (Атрибуты)
Физически страница сформирована. Однако так как она вся построена на картинках, нужно разбить изображение на пластины (используя инструмент Slice (Пластина)), чтобы ускорить загрузку.
Все элементы — с небольшим количеством цветов, поэтому нет необходимости разделять на пластины по принципу насыщенности цветами (для дальнейшего выбора формата сохранения этой пластины). Поэтому лучше разделить так, чтобы загрузка сохраняла внутреннюю логику картинки. Как это сделали авторы, показано на рис. 8.22.

Рис. 8.22. Страница, разбитая на пластины
На этом работа почти выполнена. Конечно, лучше оптимизировать каждую пластину отдельно после запуска Save for Web (Сохранить для Web), но для данного примера достаточно и автоматических настроек.
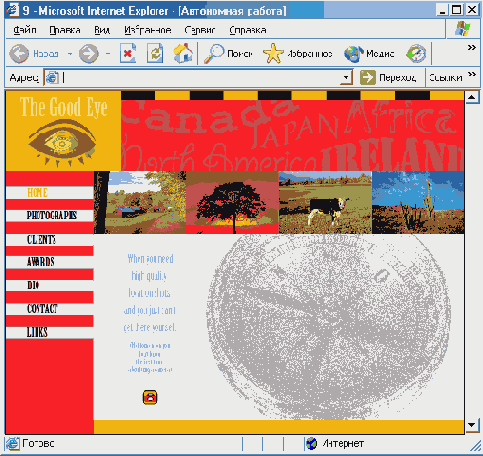
В качестве формата сохранения пластин выберите GIF — он подойдет для этого случая. После этого в окне Save for Web (Сохранить для Web) щелкните на кнопке Save (Сохранить) и выберите вариант сохранения HTML and Images (HTML и изображения). Получившаяся страница в окне Internet Explorer показана на рис. 8.23.
Размер всех файлов страницы после оптимизации оказался равен 32 Кбайт — это отличный результат для любительской страницы с графикой. Резюмируя, хотелось бы сказать, что при желании заниматься веб-дизайном лучше осваивать специальные программы и пакеты, разбираться в технологиях — только это обеспечит профессиональный результат. Illustrator как инструмент для создания сайтов подходит только для случайной, разовой работы.

Рис. 8.23. Итоговая страница в окне Internet Explorer
Таблица 8.1. Функции программы, используемые для подготовки изображений для Интернета
| Название | Описание | Клавиатурное сокращение |
| Инструменты | ||
| Туре (Текст) | Создание текстовой части баннера | т |
| Реп (Перо) | Рисование графической части баннера | р |
| Rectangle (Прямоугольник) | Основа для фона баннера | м |
| Paintbrush (Кисть) | Рисование элементов сайта | в |
| Палитры | ||
| Layers (Слои) | Разбиение текста на слои | F7 |
| SVG Interactivity (SVG-интерактивность) | Задание атрибутов при создании SVG | |
| Attributes(Атрибуты) | Задание гиперссылок | F11 |
| Окна | ||
| Save for Web (Сохранить для Web) | Оптимизация различных графических форматов, используемых в Сети | Ctrl+Shift+Alt+S |
| Optimize to File Size (Оптимизировать под размер файлов) | Автоматическая подгонка параметров сохранения изображения под необходимые размер файла | |
| JavaScript Files | Подключение файла Java Script для SVG-работы |
