Самоучитель Illustrator CS 2004
Использование Data Driven
Довольно часто людям, имеющим дело с компьютерной графикой, приходится заниматься рутинным повторением одного и того же действия. Чуть выше мы поговорили, как это решается при помощи Actions (Действия).
Data Driven Graphics (Динамическая графика) — это еще более мощный способ автоматизировать работу. В основу положен принцип шаблонности — вы создаете шаблон, а затем меняете только данные в файле-описании. Наиболее это понятно разработчикам веб-страниц, которые имели опыт работы с CSS и XML — сначала определяется стиль всего документа, потом редактируется наполнение. Недаром Data Driven Graphics (Динамическая графика) основана именно на XML.
Основной способ использования — создание однотипных документов в большом количестве, например, визиток фирмы. Если их нужно сделать более 20, то инструмент Data Driven Graphics (Динамическая графика) становится просто незаменимым. Именно визитками в этом примере мы и займемся.
Сначала необходимо создать шаблон. Этот процесс ничем не отличается от простого рисования в Illustrator. Однако сразу создайте папку для хранения файлов, относящихся к этому проекту, и положите туда первую фотографию. Шаблон, созданный авторами, показан на рис. 9.5.

Рис. 9.5. Шаблон листа
Запомните, что вставленное изображение обязательно должно быть ссылкой, а не помещенным в документ. Иными словами, в окне Place (Поместить) должна быть отмечена опция Link (Связь). Надписи, которые будут меняться, не должны находиться в одном текстовом блоке с другими. Каждая должна быть написана отдельно. Единственная надпись, которая останется неизменной, — название компании.
После этого можно переходить ко второй части работы над шаблоном, а именно: заданию его динамических свойств. Для этого служит специальная палитра Variables (Варианты), которую можно открыть (если она не открыта), выполнив: Window > Show Variables (Окно > Видеть Варианты).
Выделите изображение и щелкните на кнопке

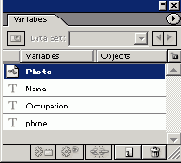
. На палитре сразу появится содержимое (рис. 9.6). Чтобы переименовать его (по умолчанию дается имя Variables + Number) и сменить тип, нужно два раза щелкнуть на нем. Откроется окно (рис. 9.6).

Рис. 9.6. Окно Variable Options
В поле Name (Имя) задается имя для данного атрибута. В Data Driven Graphics (Динамическая графика) очень важно указывать понятное имя, иначе потом, уже при работе с XML-файлом, легко запутаться.
Второй параметр — Туре (Тип) — сложнее. Здесь вы указываете тип атрибута. Как правило, программа сама его правильно определяет, но иногда его приходится корректировать. Существует четыре варианта.
Аналогичным способом отметьте все графические и текстовые фрагменты, которые будут подвергаться изменению.
Сохраним полученное в наборе (список Data Set (Набор данных) палитры), щелкнув на кнопке

Сохраненный файл имеет формат XML. Его можно открыть, используя множество программ, хотя бы простейший Блокнот (Notepad). Содержимое документа показано ниже в листинге 9.1.
Листинг 9.1. Содержание XML-документа
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20001102//EN" "http://www.w3.org/TR/2000/CR-SVG-
20001102/DTD/svg-20001102.dtd" [
<!ENTITY ns_graphs "http://ns.adobe.eom/Graphs/l.0/">
<!ENTITY ns_vars "http://ns.adobe.eom/Variables/l.0/">
<!ENTITY ns_imrep "http://ns.adobe.eom/IrnageReplacement/l.0/">
<!ENTITY ns_custom "http://ns.adobe.com/GenericCustomNamespace/1.0/">
<!ENTITY ns_flows "http://ns.adobe.eom/Flows/l.0/">
<!ENTITY ns_extend "http://ns.adobe.eom/Extensibility/l.0/">
<svg>
<variableSets xmlns="&ns_vars:">
<variableSet varSetName="bindingl" locked="none">
<variables>
<variable varName="Photo" trait="fileref" category="&ns_vars;"></variable>
<variable varName="Occupation" trait="textcontent" category="&ns_flows;"></variable>
<variable varName="Name" trait="textcontent" category="&ns_flows;"></variable>
<variable varName="Phone" trait="textcontent" category="&ns_flows:"></variable>
</variables>
<v:sampleDataSets xmlns="&ns_custom:" xmlns:v="&ns__vars: ">
<v:sampieDataSet dataSetName="Elena">
<Photo>file:///C:/l.tif</Photo>
<Occupation>
<p>Project manager</p>
</Occupation>
<p>Elena Smirnova</p>
</Name>
<Phone>
<p>Tel: 2747464</p>
</Phone>
</v:sampleDataSet>
</v:sampleDataSets>
</variableSet>
</variableSets>
</svg>
Если вы работали с языком XML или хотя бы HTML, то для вас здесь все ясно и просто. Существует множество способов дописать в этот файл другие варианты, основной из них — создание сценариев для баз данных и использование готовой базы. Но это относится, скорее, к области программирования. Чтобы продемонстрировать, как создавать документы Data Driven Graphics (Динамическая графика), нам достаточно использовать Блокнот (Notepad).
Находим часть кода, в котором непосредственно описан человек. Вот он:
<v:sampleDataSets xmlns="&ns_custom;" xmlns:v="&ns_vars;">
<v:sampleDataSet dataSetName="Elena">
<Photo>file:///C:/l.tif</Photo>
Occupation
<p>Project manager</p>
</Occupation>
<Name> ,
<p>Elena Smirnova</p>
</Name>
<Phone>
<p>Tel: 2747464</p>
</Phone>
</v:sampleDataSet>
</v:sampleDataSets>
Теперь становится очевидно, почему лучше использовать понятные имена. Копируем этот кусок кода и вставляем в тело XML-документа непосредственно под ним.
Осталось только переписать значения. Фотографию мы приготовили заранее, остальные атрибуты выглядят следующим образом:
<v:sampleDataSets xmlns="&ns_custom;" xmlns:v="&ns_vars;">
<v:sampleDataSet dataSetName="Elena">
<Photo>file:///C:/2.tif</Photo>
Occupation
<p>Editor</p>
</Occupation>
<Name>
<p>Ivan Petrov</p>
</Name>
<Phone>
<p>Tel: 2574465</p>
</Phone>
</v:sampleDataSet>
</v:sampleDataSets>
Сохраняем документ и возвращаемся в Illustrator.
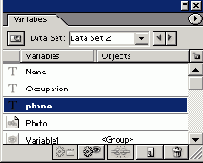
Загрузите дополненный файл, используя команду Load Variables (Загрузить переменные) из меню палитры Variables (Варианты). В списке Data Set (Набор данных) будет уже не один, а два варианта (рис. 9.7).

Рис. 9.7. После обновления файла у нас уже два набора данных
Выберите вариант Ivan Petrov. Вы увидите то, что показано на рис. 9.8.

Рис. 9.8. Лист с новыми данными
Разумеется, работать с Data Driven Graphics (Динамическая графика) имеет смысл в тех случаях, когда есть хотя бы 20 вариантов или информацию приходится часто обновлять.
